Membuat Header Blog bisa diklik
Berhubung banyak masyarakat bertanya-tanya sama gue:
Oke , caranya mudah asal kamu mau . om semut akan ajarin kok . sebelum itu akan lebih mudah jika kamu follow om dulu di @semutboy (Promooo terussss) ."om semut? gimana sih cara bikin header KEREN kayak om gitu? .
sebelum memulai kamu harus mempunyai hal-hal seperti dibawah ini :
- NIAT (ini sangat perlu)
- BLOG ( ya gimana mau bikin header blog , kalo gak punya blog :p)
- KOMPUTER YANG TERKONEKSI INTERNET .
- SOFTWARE GRAPHIC DESIGN : CORELDRAW - PHOTOSHOP - PHOTOSCAPE - PAINT (terserah mau menggunakan yang mana , sesuai kemampuan aja)
- MEMPUNYAI SOFTWARE DREAMWEAVER .
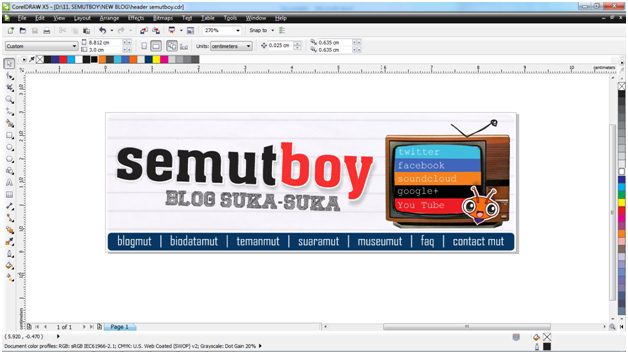
- BUATLAH HEADER DENGAN MENGGUNAKAN SOFTWARE GRAPHIC DESIGN DIATAS .
- ATUR AJA KIRA-KIRA BERAPA UKURAN HEADERNYA . ( om semut , menggunakan coreldraw dan ukurannya 8x3 cm)
- KEMUDIAN SAVE DENGAN FORMAT PNG (lebih baik) , kalo mau save ke JPEG juga boleh .
- BUKA DREAMWEAVER
- INSERT ATAU MASUKKAN GAMBAR DENGAN --> pilih INSERT --> IMAGE / ctrl+alt+i
- KALAU MUNCUL PESAN , OK-in AJA , BIAR CEPET :P
- SETELAH GAMBAR YANG DIBUAT TADI DI INSERT KE DREAMWEAVER . BERIKUTNYA , SELEKSI GAMBAR YANG AKAN KITA BERL LINK .
( LINK ITU YANG KAYAK GINI )
 |
| Yang ditandai warna merah diatas itu URL atau link yang akan dimasukkan |
- GUNAKAN TOOL DIBAWAH POJOK KIRI UNTUK MENYELEKSI GAMBAR YANG AKAN DIBERI LINK .
- BERILAH LINK SESUAI DENGAN ALAMAT URL YANG DITUJU .
- PILIH TARGET
* _self = untuk membuka tetap di halaman
* _blank = untuk membuka ke tab yang baru
- untuk kamu yang belum ngerti sama link . oke misalnya kamu masukkan link twitter kamu pada area yang kamu seleksi , maka saat diklik didaerah / area yang kamu seleksi , secara otomatis langsung menuju ke twitter kamu .
- seandainya kamu pilih target _blank , maka dia akan membuka tab baru dan menuju ke twitter kamu . gitttuuuu !! ngerti? . gue sih enggak !
- LAKUKAN LAH PADA SEMUA AREA YANG INGIN KAMU BERI LINK
 |
| Hasil seleksi semua area dan diberi link |
- SETELAH SEMUA AREA DISELEKSI DAN DIBERI LINK , SELANJUTNYA DISAVE AJA .
( Ingat !! target _blank untuk membuka tab baru , dan _self untuk membuka tetap dihalaman itu)
- MASUK KE BLOG KAMU , PILIH TEMPLATE --> EDIT HTML --> CENTANG EXPAND TEMPLATE WIDGET .
- TEKAN CTRL+F , CARI KODE showaddelement=
- UBAH showaddelement=’no‘/>
<b:widget id=’header’ locked=’true‘
<b:widget id=’header’ locked=’true‘
-UBAH NO MENJADI YES , DAN TRUE MENJADI FALSE . SEHINGGA JADI SEPERTI INI :
showaddelement=’yes‘/>
<b:widget id=’header’ locked=’false‘
<b:widget id=’header’ locked=’false‘
(PERHATIAN !! TERKADANG KODE ITU ADA DUA . JADI GANTI AJA DUA-DUA NYA)
-HAPUS HEADERNYA :
- SELANJUTNYA KAMU LOGIN KE PHOTOBUCKET . DAN UPLOAD GAMBAR HEADER YANG KAMU BUAT DI CORELDRAW/PHOTOSHOP/PHOTOSCAPE/PAINT TADI .
 |
| LOGIN PHOTOBUCKET |
 |
| UPLOAD |
 |
| KLIK YANG DILINGKAR MERAH |
 | |
| COPY DIRECT LINK |
 |
| KLIK KANAN PILIH PROPERTIES |
 |
| PILIH CHANGE |
- KEMUDIAN BUKALAH KODE TERSEBUT , MAKA AKAN MUNCUL SEPERTI INI :
- GANTI KODE YANG DIBLOK SEPERTI GAMBAR , DENGAN DIRECTLINK DI PHOTOBUCKET YANG TELAH DICOPY TADI.
- DIRECTLINK PHOTOBUCKET / DIRECTLINK GAMBAR YANG KITA UPLOAD TADI ,DICOPY DAN DIGANTI DENGAN :
- MAKA AKAN BERUBAH SEPERTI INI
- HAPUS KODE YANG DIBLOK INI
- BLOK SEMUANYA DAN COPY . ( ingat save terlebih dahulu / ctrl+s )
- KEMUDIAN SIMPAN TEMPLATE , MASUKLAH KE LAYOUT/TATA LETAK ,
- TAMBAH GADGET --> PILIH HTML/JAVA SCRIPT --> MASUKKAN KODE DARI NOTEPAD DREAMWEAVER TADI . DAN SAVE .
MAKA LIHATLAH KEAJAIBAN HEADER KAMU .
SELAMAT MENCOBA . KALAU MASIH RAGU DAN ADA MASALAH , BISA MENTION KE TWITTER GUE --> @semutboy (PROMO LAGIII)






















12 Cibiran
makasih mut :*
Balashahaha
puyeng nih, bisa tolong buatin aja gak? wk
Balaseh busyeeet agak ribet ya, eh emang ribet deh..
Balasmau laa minta tolong dibuatin mut >.< *tarik tarik celana cemut*
ya ya yaa =D
lu SMk jurusan apasih mut? desain apa RPL? -_-
Balasgue akuin elu lumayan gak bego amat sih bahaha :v
selamat semuanya enggak benar :p, gue jurusan TKJ (Teknik Komputer Jaringan) Kek heker gitu :v wakakak. cuma hobi ngedesain :D
Balas:*
Balashuahahha bayar , harganya sejuta ribu milyar :p
Balaskalau ngomongnya berdua sambil makan malam gimana :p
Balaspuyeng aku baaaaaaaaaaaaaaaaang
Balasbisa sih, tapi kok malah gambar headernya geser ke kanan (gak pas di tengah).. gimana dong
Balaskalo cara ngumpulin sub-subnya gitu? :/
BalasRumit begitu ya yann :/
BalasIni kolom komentar, bukan formulir pendaftaran jadi pacar aku ya!