Membuat footer blog bergambar
Sedikit berbagi ilmu tentang blog, mungkin banyak yang lebih ahli tapi semoga tutorial ini bisa membantu ya :), menanggapi pertanyaan dari bagoezone :
disini gue mau ngasih tau cara bikin footer bergambar seperti footer gue ini :
Nah, biasanya kan footer cuma tulisan doang tuh sekarang kita kreasikan dengan gambar diatasnya.
Cara pertama tentunya lo harus bikin gambarnya dulu, terserah mau dimana dan menggunakan corelDRAW, Photoshop, atau software grafis lainnya, kalau masalah ukuran itu terserah tapi kalau gue menggunakan ukuran : width="214" height="76" atau 214 X 76px . tapi itu sesuai dengan ukuran gambarnya. karena gambar gue lebih panjang jadinya ladscape kayak gitu.
Note: Ukuran disesuaikan dengan gambar.
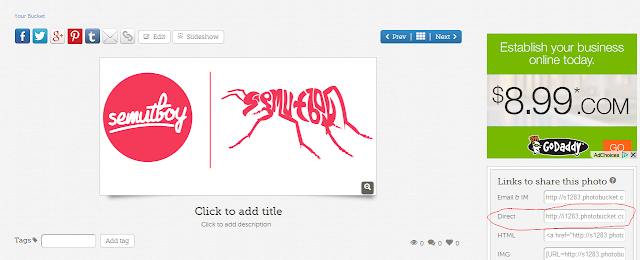
Setelah gambarnya dibuat dan disave/export ke format jpeg/png, upload gambarnya ke photobucket (tempat gue biasa ngupload gambar-gambar buat dimasukin keblog berupa kode) . Nah setelah photonya diupload terus klik photo tersebut. copy yang ada didalam direct :
 |
| Copy kode yang ada dilingkaran merah |
setelah itu piliah tata letak --> tambahkan gadget --> klik tombol + pada HTML/JAVASCRIPT , kemudian copy kode dibawah ini tepat didalam HTML/JAVASCRIPT tadi :
<center><img src="isi direct/kode link gambar kamu disini" width="214" height="76" border="0" usemap="#Map" /><map name="Map"></map></center>
Warna merah : link direct/kode gambar kamu
Warna Biru : Width (Panjang Gambar) - Height (Lebar Gambar)
Kemudian disave deh!
terus di drag atau pindahkan gadget html/javascript kode tersebut kebagian paling bawah!
Terus untuk membuat text dibawah gambar tambahkan Code dibawah ini ke gadget html/javascript seperti tadi :
<center><span style="font-family:Arial, serif;">Semutboy © 2012-2014. All Right Reserved</span></center>
Silahkan ganti kata-kata berwarna merah itu sesuai keinginan kamu, dan jadi deh. ciaat...ciaaat
SELAMAT MENCOBA!
Kalau ada pertanyaan silahkan isi dikolom komentar atau :
kirim email ke : imelsemut@gmail.com
mention ke : @semutboy
Mau request tutorial apa? cara agar pacar mau mutusin kamu?








24 Cibiran
oh makasih sob, hehe.... akhirnya lgsg dijawab, makasih bangett...
Balaspertamax juga nih,
pengen cepet2 praktek deh.... XD
Good job, bro. Btw, gue keduax. :D
BalasNice info bang semut, banyakin lagi bang tutorialnya :3
BalasAh, udah dot.com aja si semuuuut *tari saman*
BalasBelum ada gambarnya. Kapan-kapan aja deh ngikutin tutorialnya hehehe
ntar aja deh kalo udah jadi gambarnya :D
Balasudah pernah nyoba dulu2..
Balastp skrg aku hapus krna gnti tema.. hehe
hehehe yoi sama-sama sob
Balaslu kira ini kaskus
Balashehe yoi broh, makasih yak
Balasmuahaha ini semua berkat lo :p.
Balaswah gue malah nggak kepikiran bikin ginian footer di blog gue :D
Balaswaktu dulu sih ini gua cari-cari banget tutorial nya, tapi sekarang gua malah bingung, mau taro apaan di footer blog gua._. nanti kalo kepikiran langsung gua pasang deh :)
BalasMungkin suatu saat kalo udah ada gambar yang cocok, gue pasang gambar deh di footer blog gue :D
Balasasik udah dot com niyee :D
BalasFoote gue, gue hapus. :D
Balaswohoho.. thanks, bro. :D
BalasHai, postingan yg keren! Numpang mampir ya, ada info lomba blog keren nih http://pujaputri.blogspot.com/2014/01/dumet-school-tempat-paling-tepat-untuk.html Hadiahnya lumayan loh, enjoyed!:)
Balasgokil, udah dot com aja nih orang hehehee
Balasahhh jadi iri gue wkwk
Tutorial antimainstreamnih, keren, keep posting dah!
BalasWah bermanfaat nih. Dan, gue baru lhat template baru lo, Mut. Mihihhi.
BalasWOW :D SUPER TUTORIAL MUT.
BalasMut, kalau ganti warna footer gimana? Gue masih gak ngerti. Hahaha.
BalasBaru tahu... Thanks, mau coba nih :)
Balasbisa dicoba nih :)
BalasIni kolom komentar, bukan formulir pendaftaran jadi pacar aku ya!